Navigation
Summary
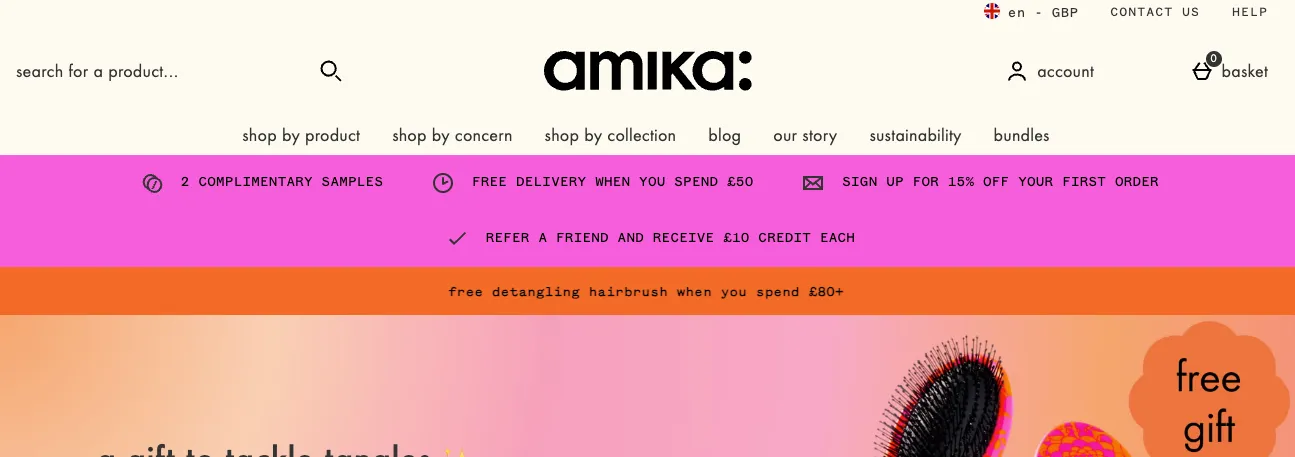
The Navigation module in Teepee is used to determine the categories and links which appear on site, mainly used for both the header and footer.
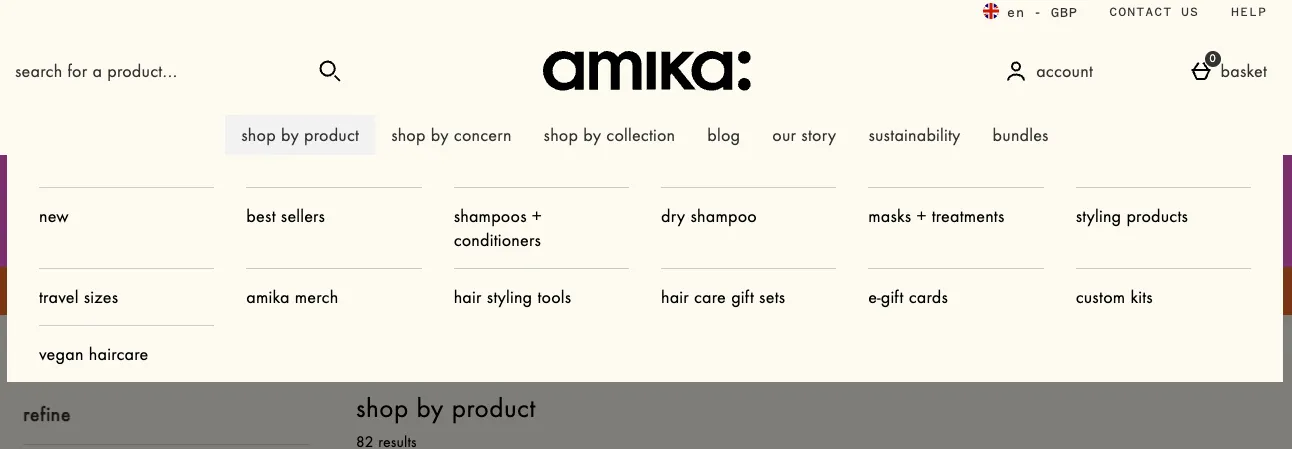
For example, the set up of the Navigation Header content below corresponds with the categories which appear on site:


View Existing Navigation Set Up
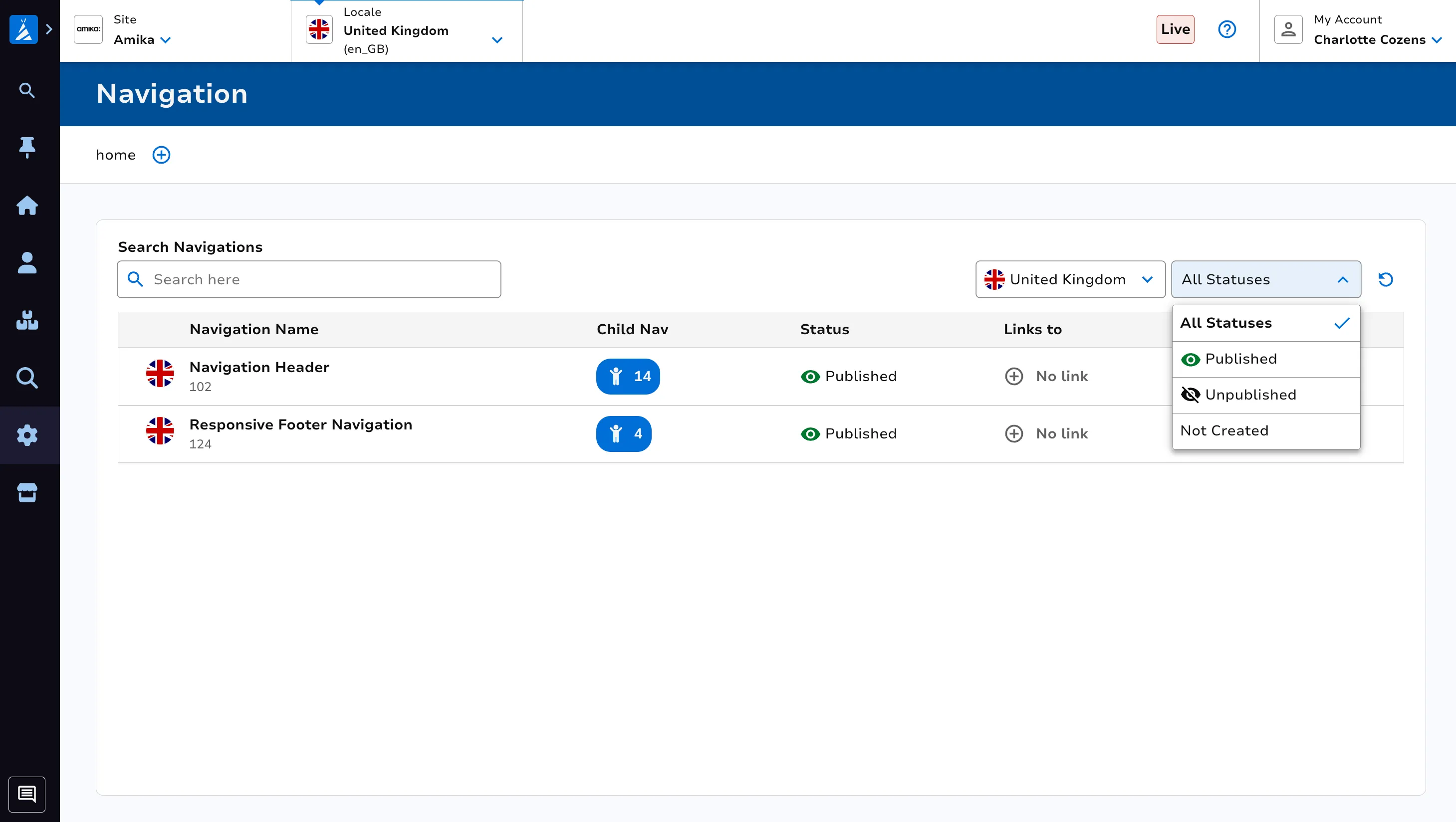
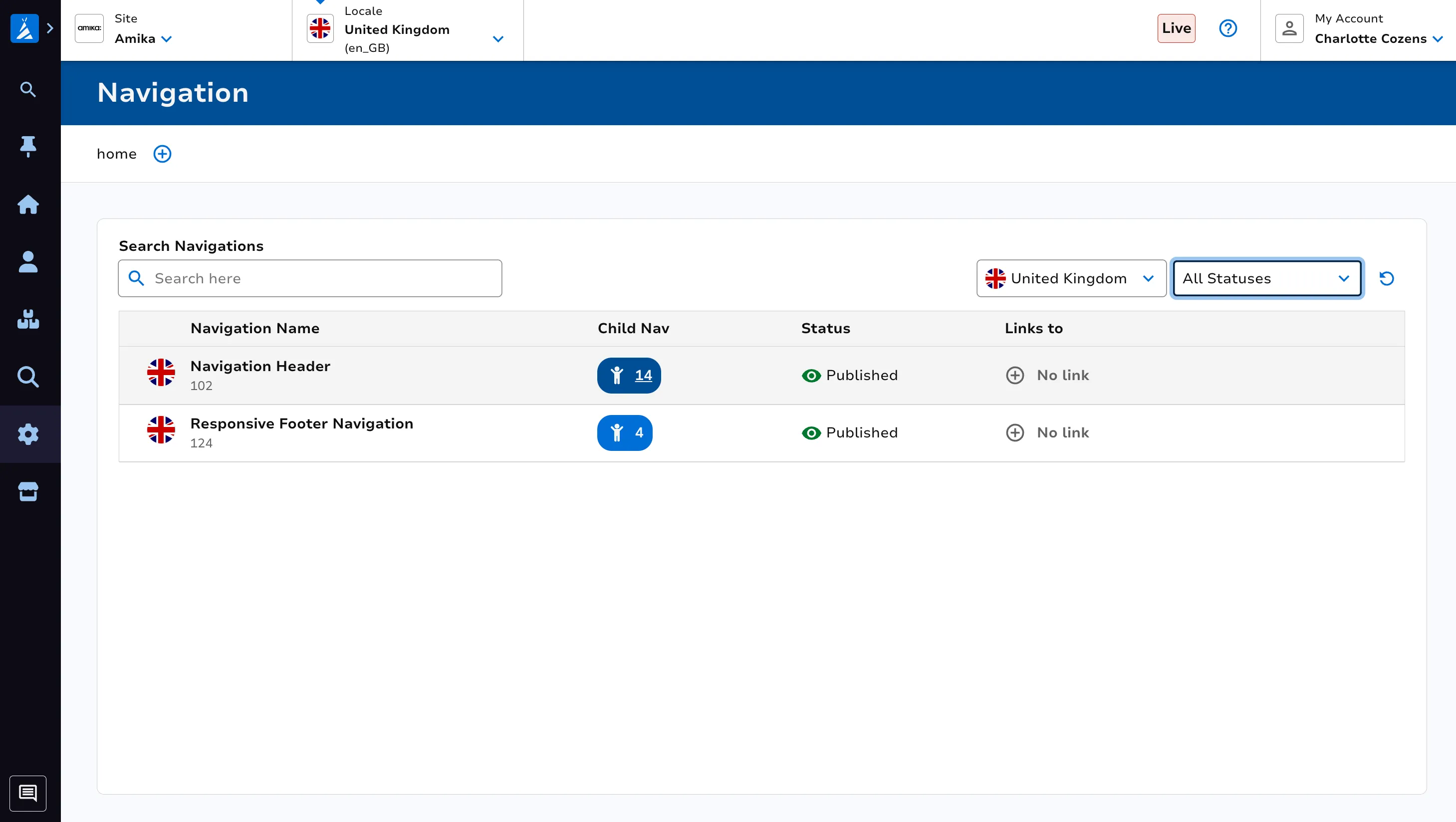
You can filter existing navigation set ups by which country the navigation applies to, by using the All Countries drop down. You can also filter by published status using the All Statuses dropdown.

View Child Navigation
Click on the blue child icon within the Child Nav column, for the corresponding row you wish to view. The number here indicates how many child links belong to this layer of navigation.
For example in the image below, you can see the Navigation Header has 11 child links.

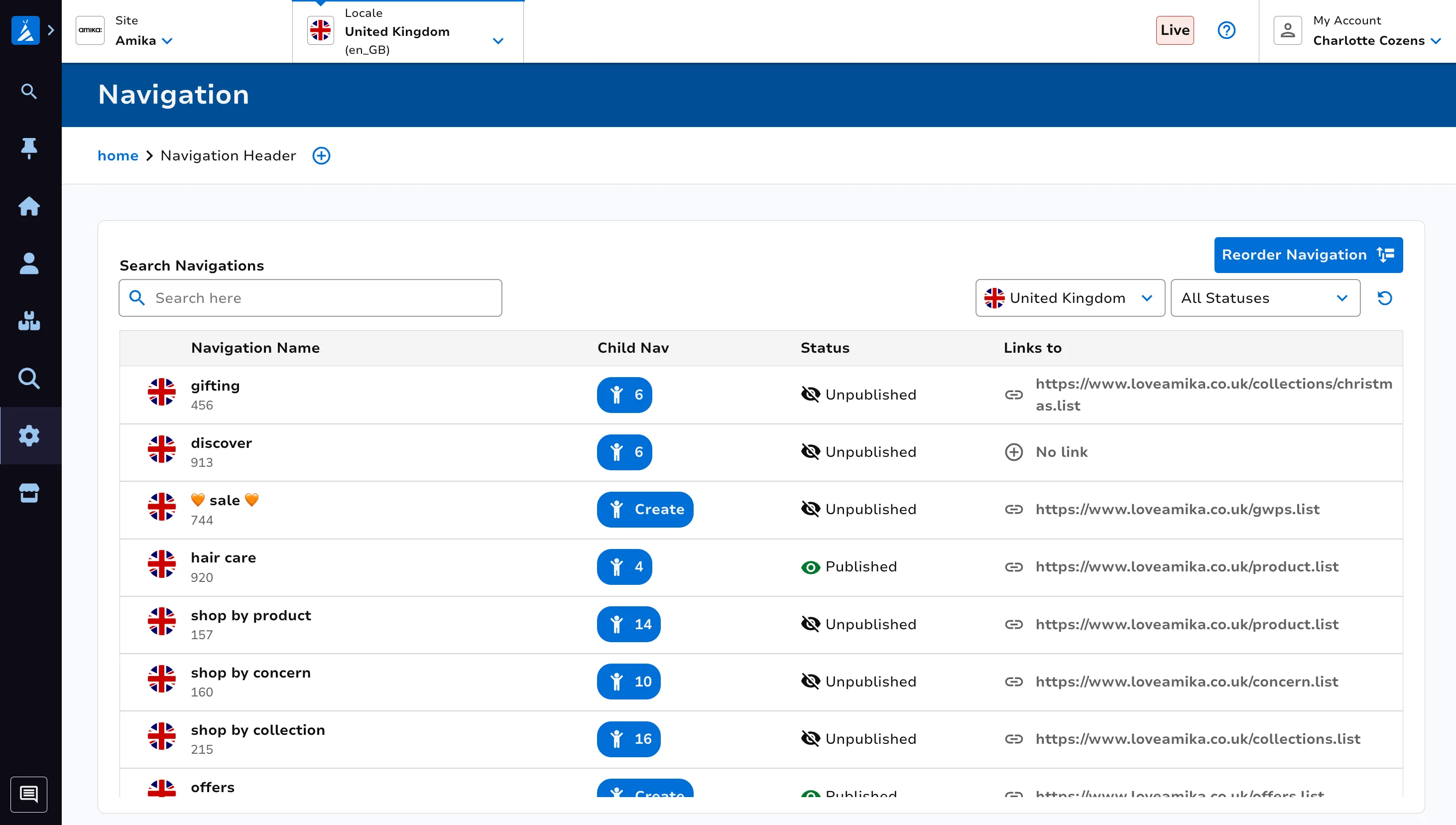
When the child icon is clicked, we then see the list of children.

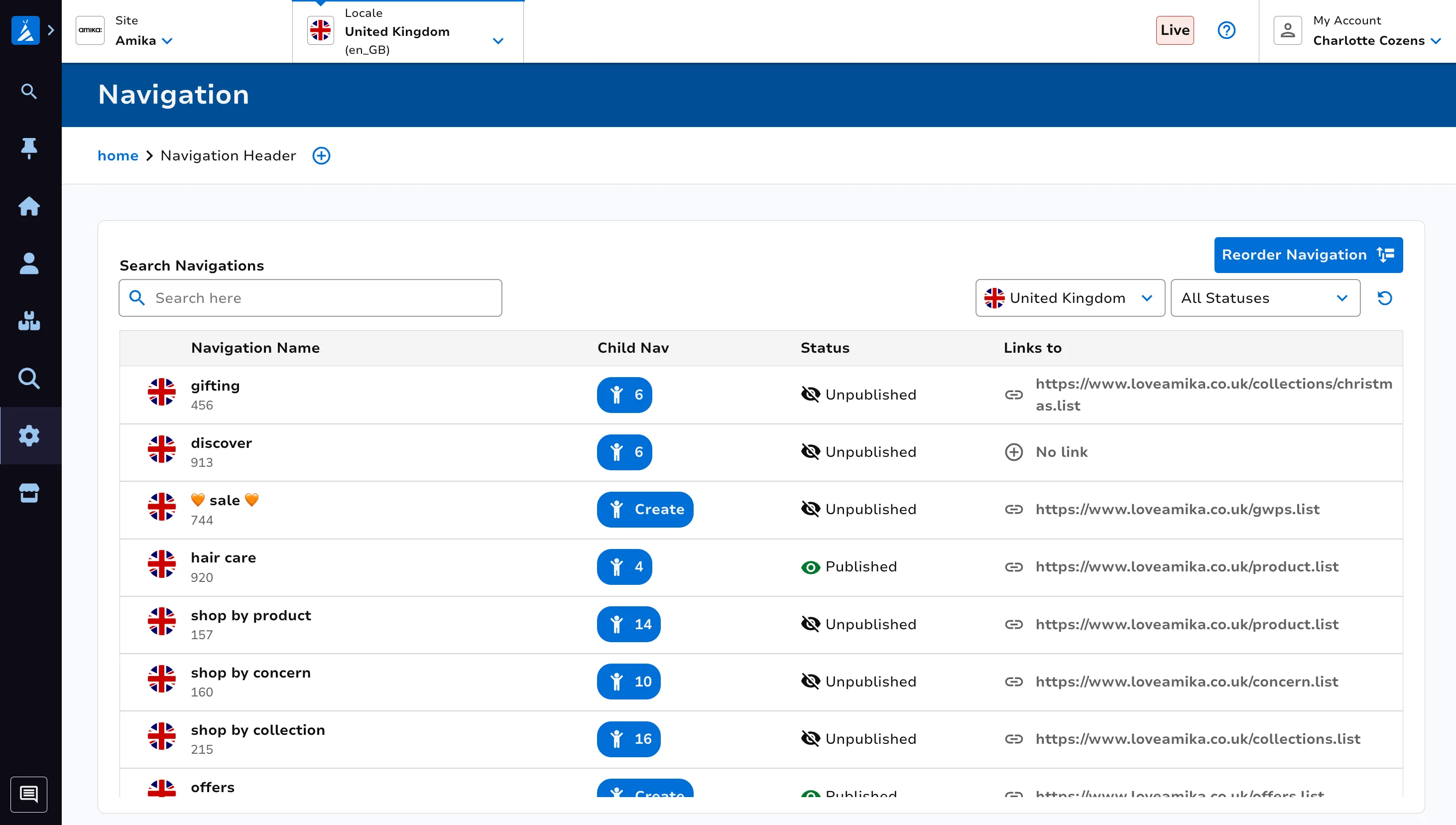
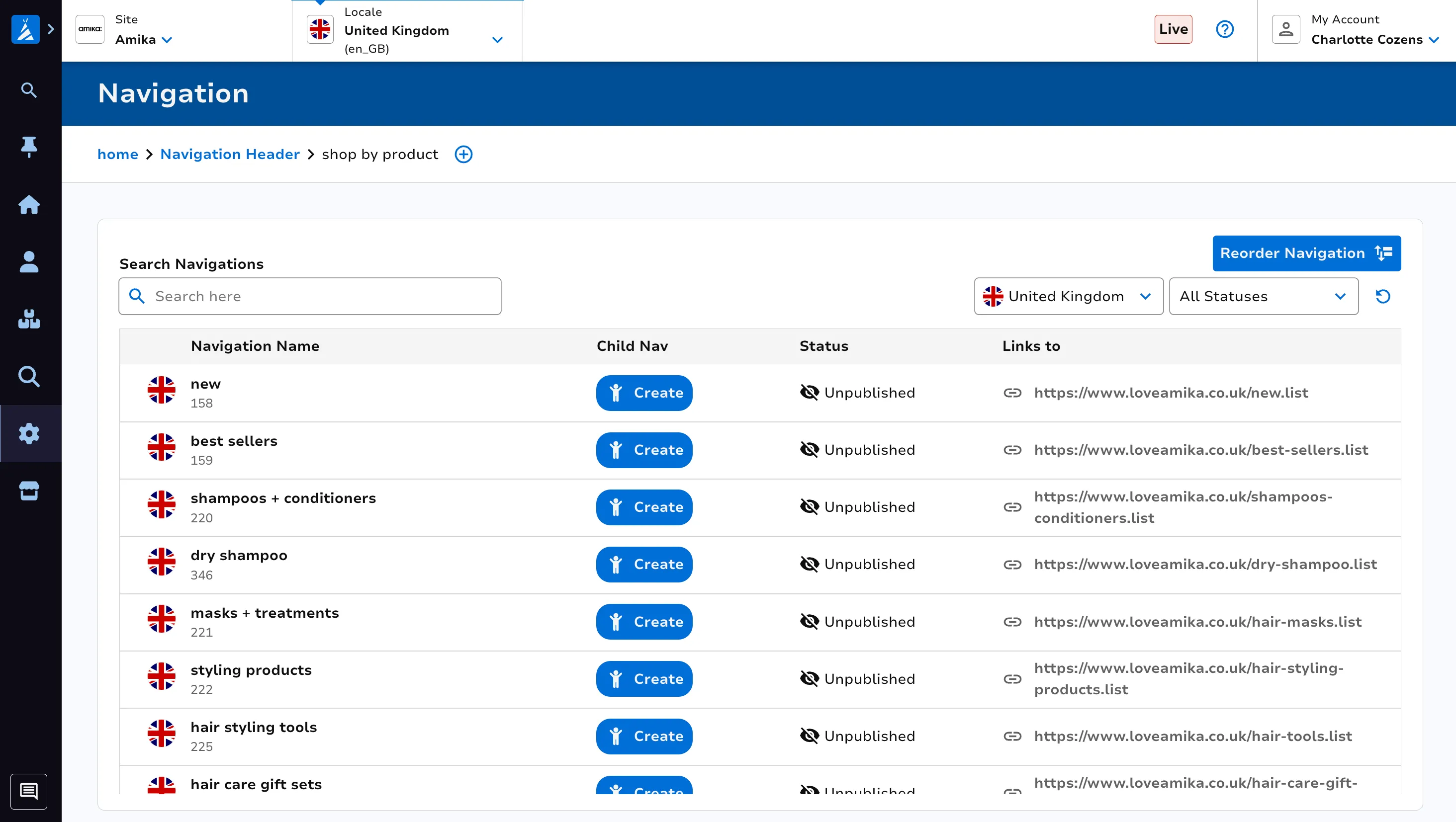
Let’s dig into one of these. Take “shop by product” as an example. Again, clicking on the child icon we see another layer of links.

See how this corresponds with the navigation we see on site:

Reorder Children within Navigation
The order of the children for a particular navigation on Teepee determines the order on the site.
To reorder, click the Redorder Navigation button at the top right of the screen. Then click, hold and drag to reorder. Click Save changes to apply the change.
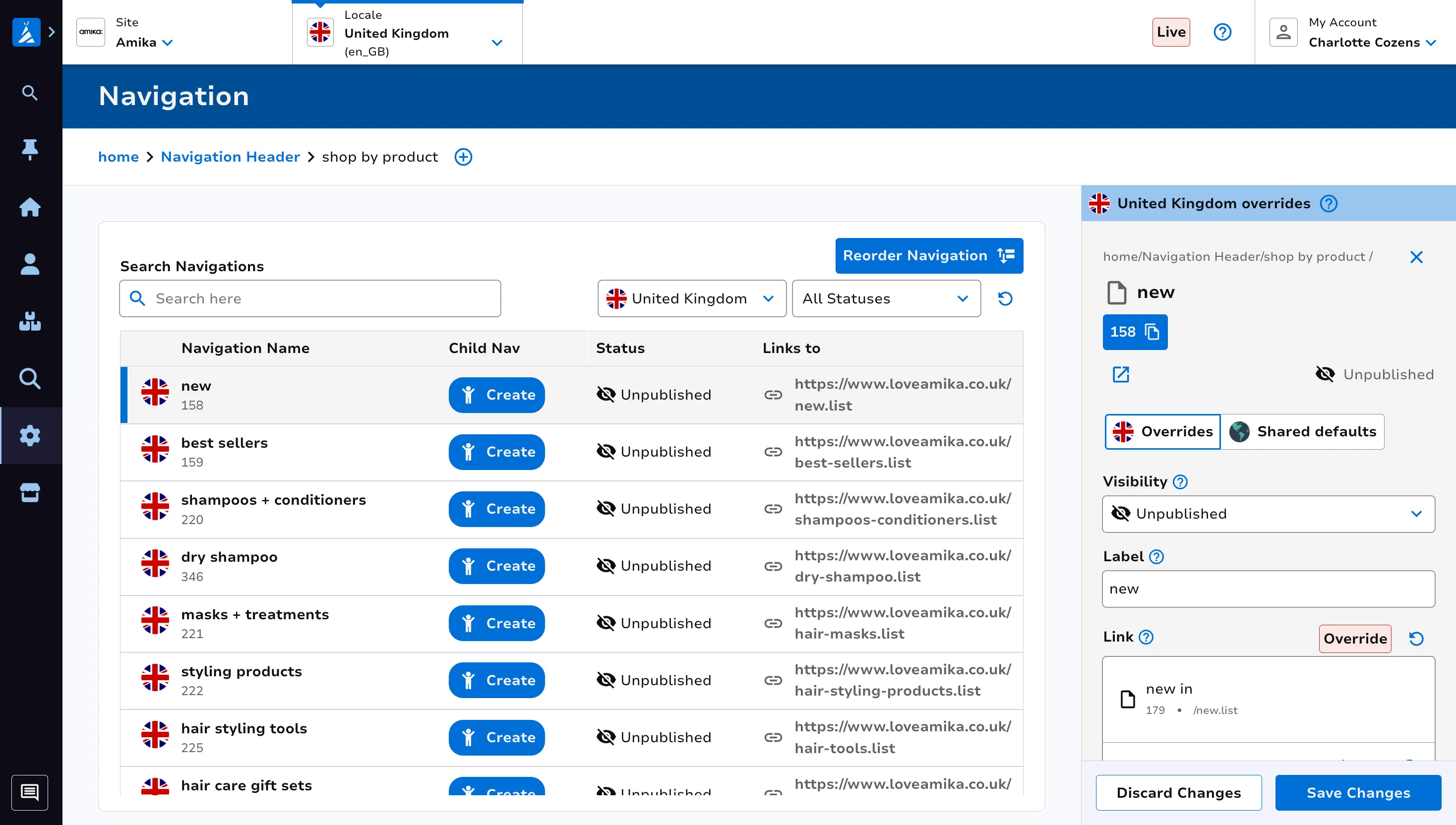
Edit a Link within Navigation
As well as containing children, you can also set up links within your navigation.
Click on a particular row, this will bring up the side panel on the right.
Here you can edit the name, associated link, visibility, behaviour, restrictions and SEO behaviour.