Site Properties
Summary
Site Properties are used to change properties shown on the website.
Property Types
Global Properties
Properties which are global apply to all websites hosted on our platform by default.
product.quantity.text(global) is an example of what a global property appears as on site when using a header modifying extension.
Global properties won’t appear in Teepee when you search for properties.
They can be overridden using override properties.
Override Properties
Properties can be overridden for a specific site, by specifiying the site and locale.
product.quantity.text(lfint,en_IE) is an example of what an overridden property looks like on site when using a header modifying extension. In this example ‘lfint’ represents site Look Fantastic and ‘en_IE’ is the locale.
Override properties will appear in Teepee when you search for the property. This example would appear as property product.quantity.text in Teepee.
Changing a Site Property
Identifying the Site Property
Let’s say we want to change the ‘Add to Basket’ button text on the website.

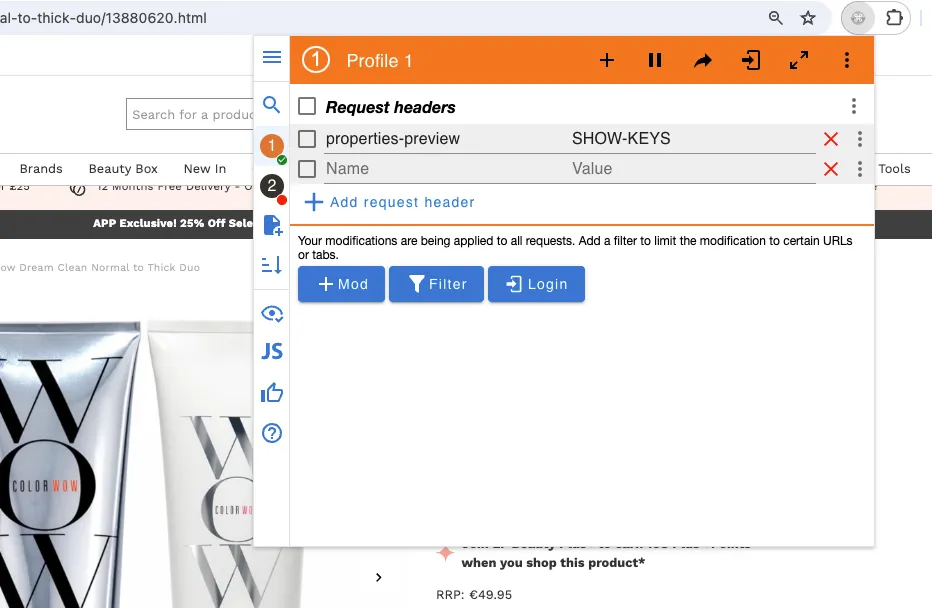
First, download a header-modifying extension for your web browser. As an example for Chrome users, download Modheader.
Add a header with name ‘Properties Preview’ and value ‘SHOW-KEYS’.

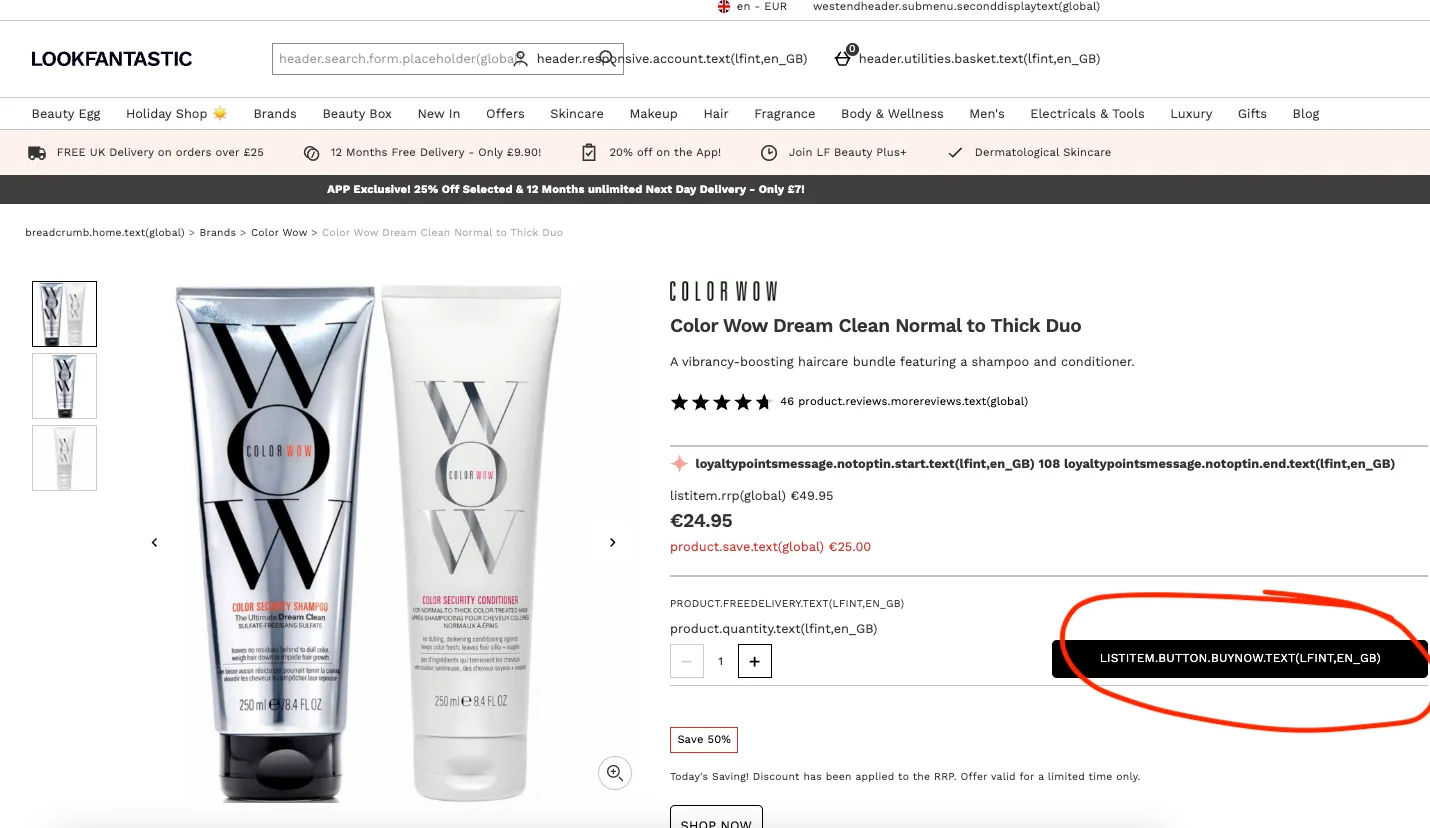
Refresh your page and you should see the normal text replaced with property names.

In this case, the ‘Add to Basket’ button text for Look Fantastic is controlled by property ‘LISTITEM.BUTTON.BUYNOW.TEXT(LFINT,EN_GB)‘
Selecting a Platform
Properties are configured on a platform basis.
Most sites are only using one platform (E.G. ‘Enterprise’); please speak with us if you have any questions regarding which platform to configure your properties on.
If a property is required on more than one platform, the associated override must be added for each platform.
Editing Site Property Values
Editing a Global Property Value
You must first create an override version of the global property using the Create button. Then edit the overridden property value using the instructions below.
Editing Overridden Property Values
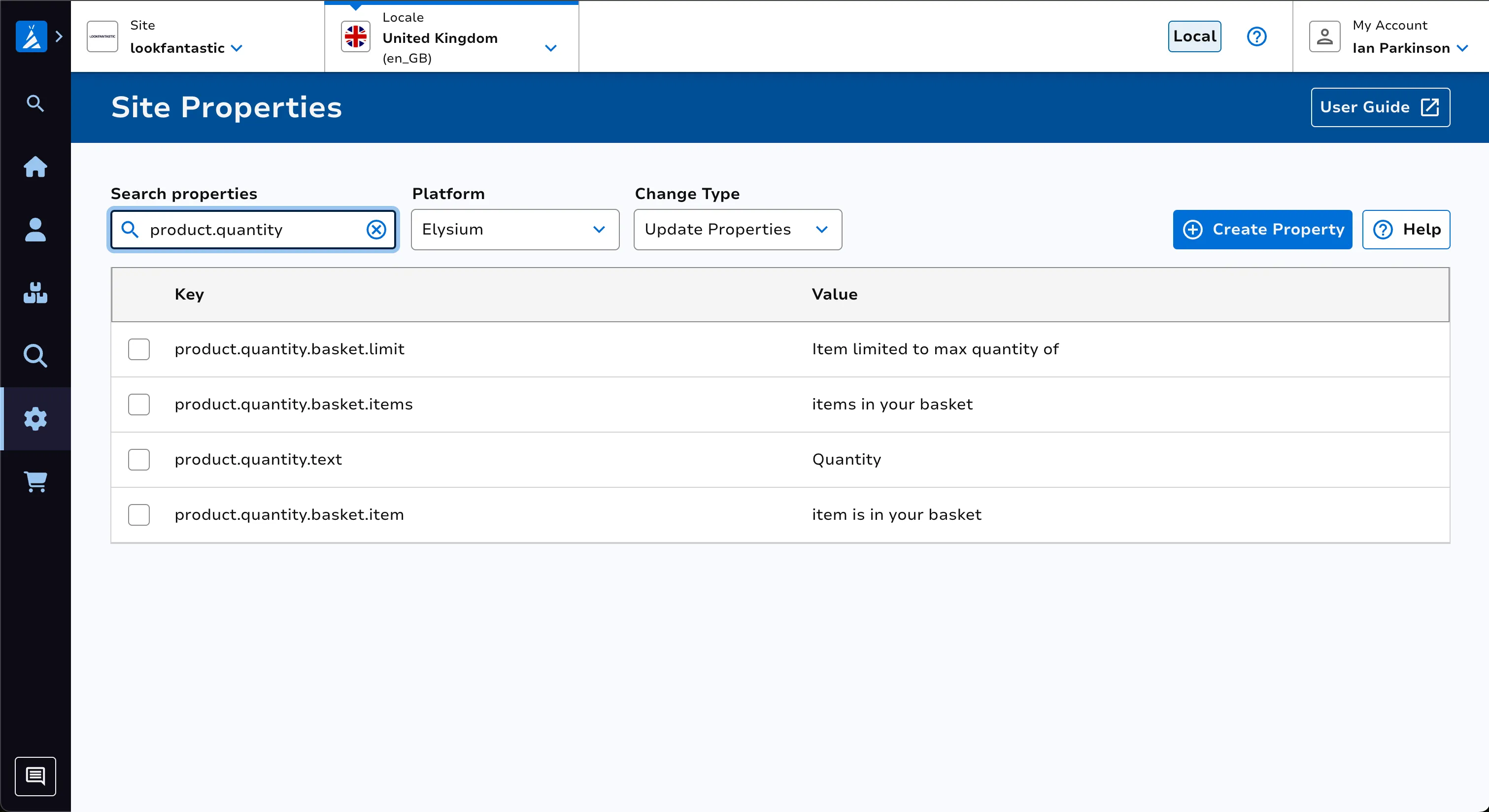
Search for properties either by key or value in the search input.

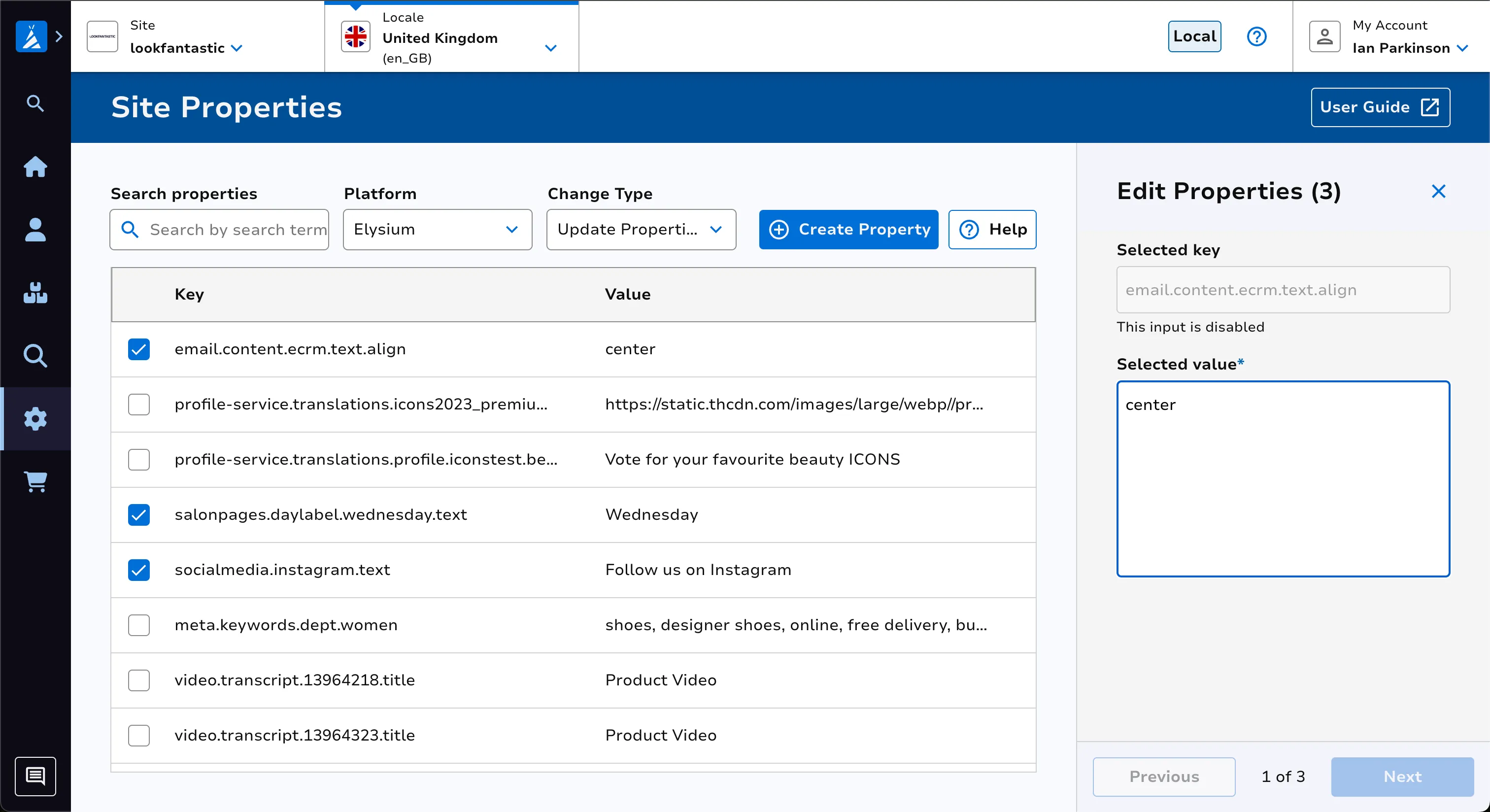
Click on the properties you wish to edit. Make sure at the top you’ve selected Change type as Update Properties.
For each property, input the new value. Click Next until you’ve updated all properties, then click Confirm. This will take you to a preview step.

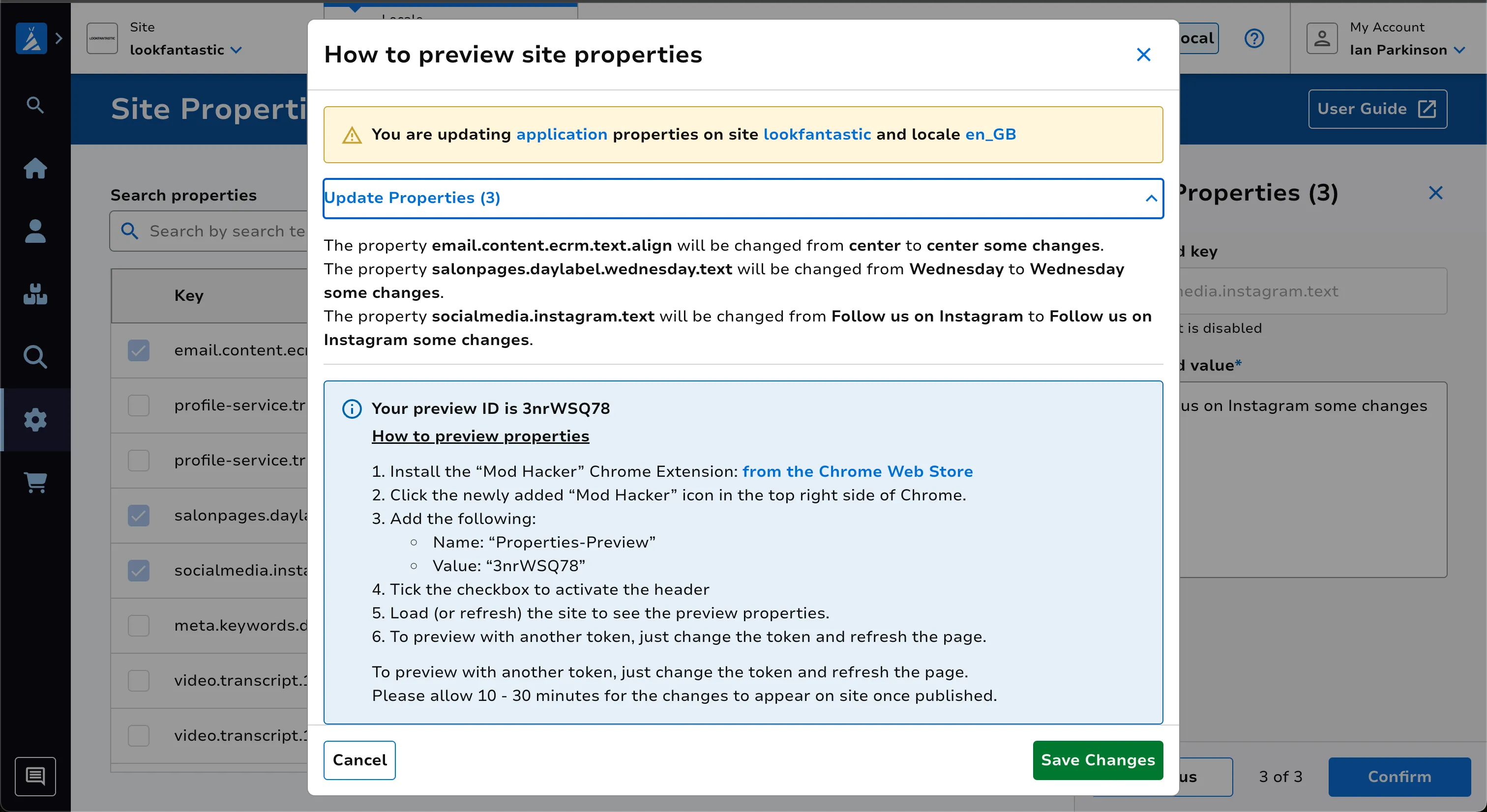
Follow the instructions on screen to preview your change. Please note by editing a site property, you accept the risk of negatively impacting your website; previewing your change is therefore essential prior to saving your change.

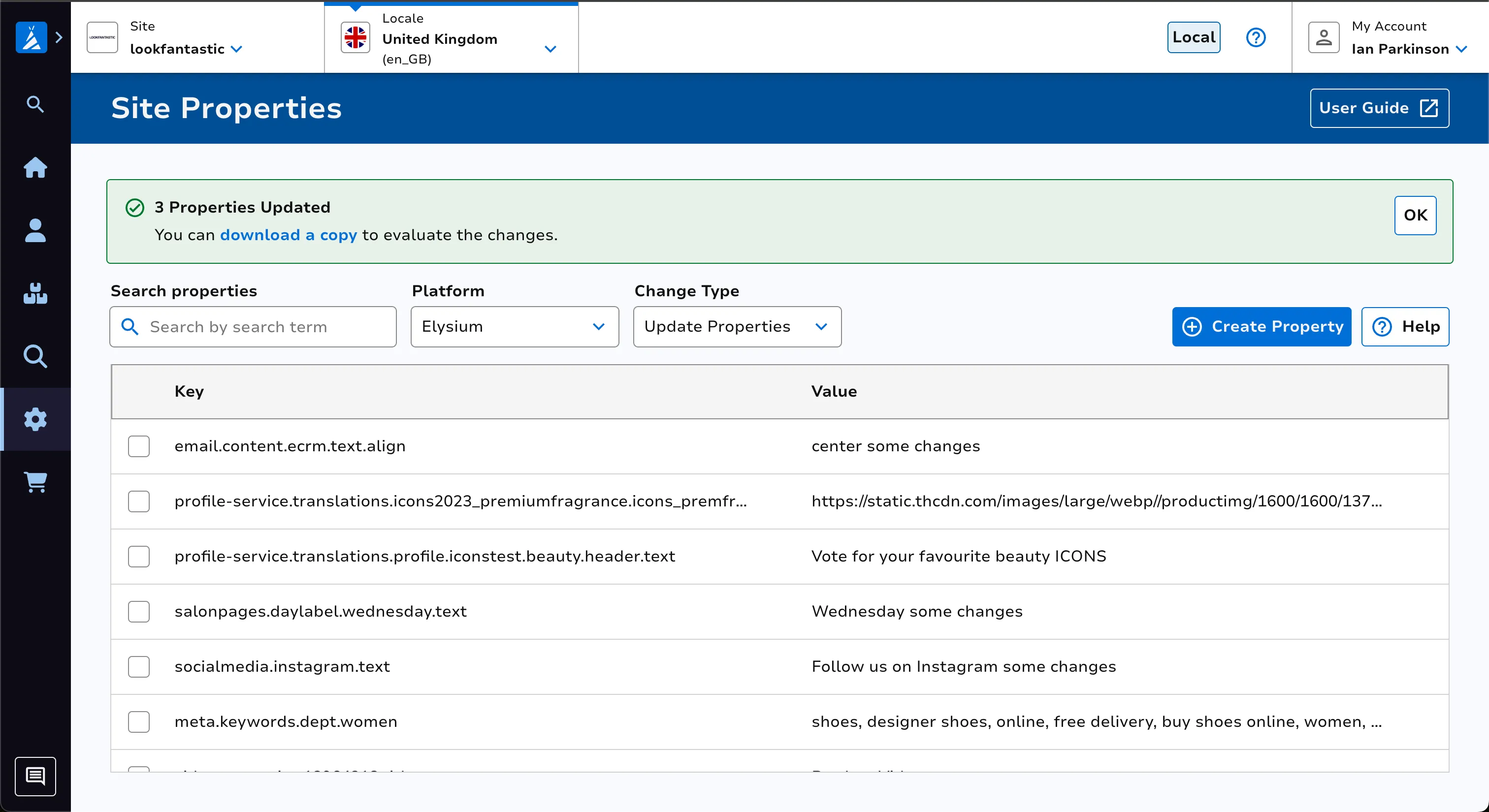
Once you click Save Changes, your change will be applied to the site. It may take a few minutes to pull through.
You may then download a copy of the changes you made in CSV format.

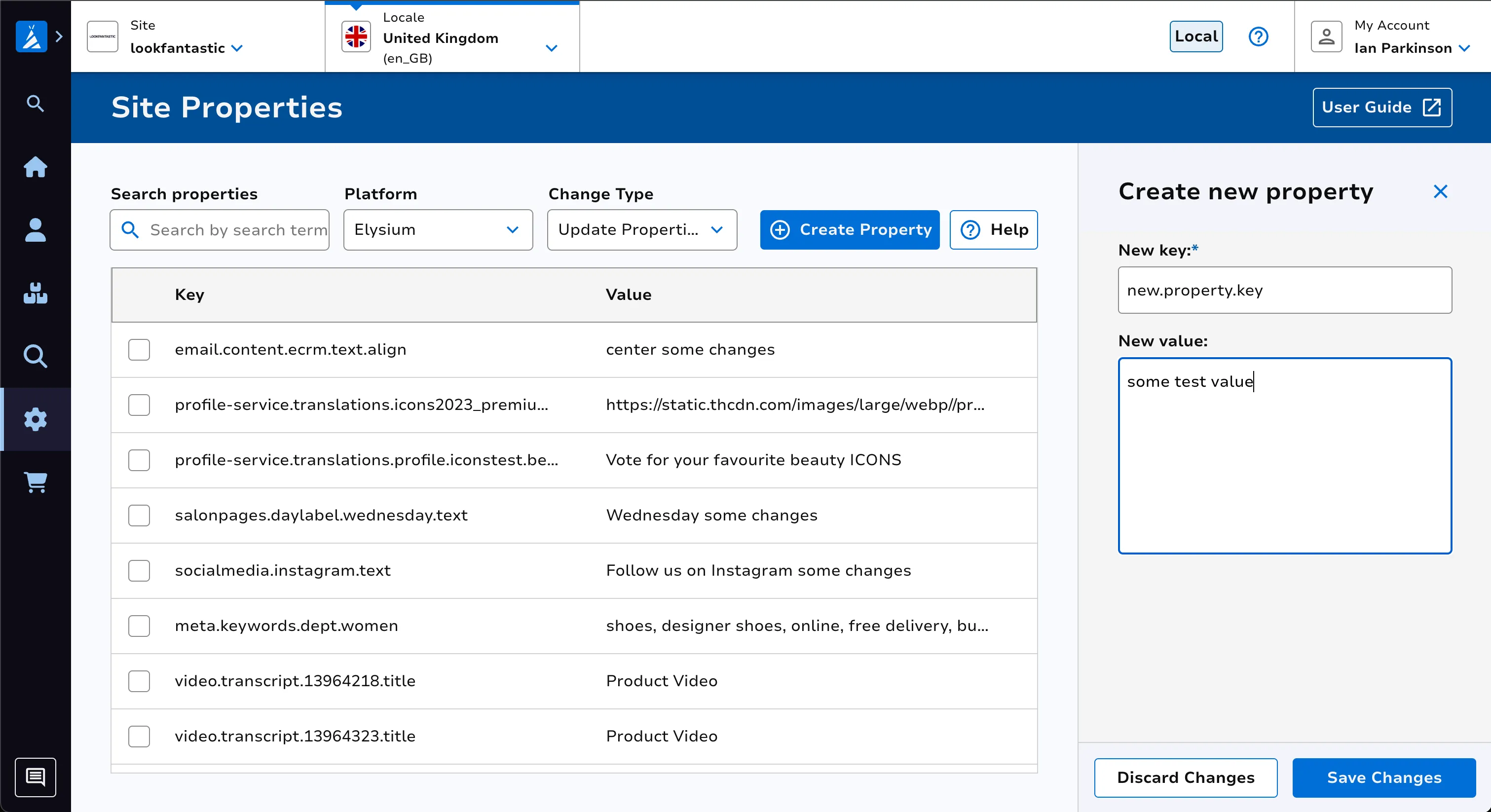
Creating a Site Property / Overriding a Global Property
Click on the Create button.
Input the property key to override, for example product.quantity.text. Input the value you wish for this property to have. Click Save to apply your newly overridden property.

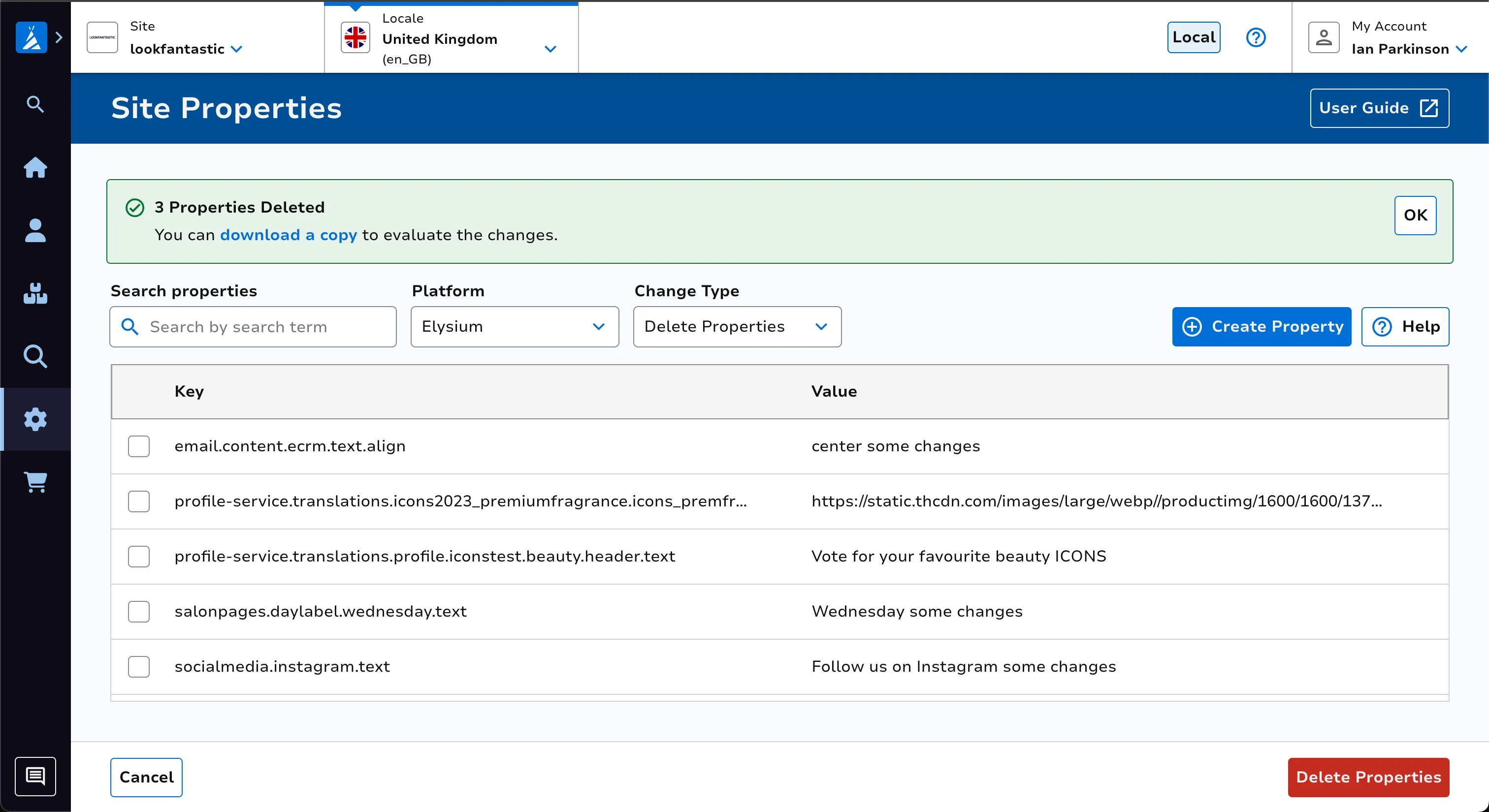
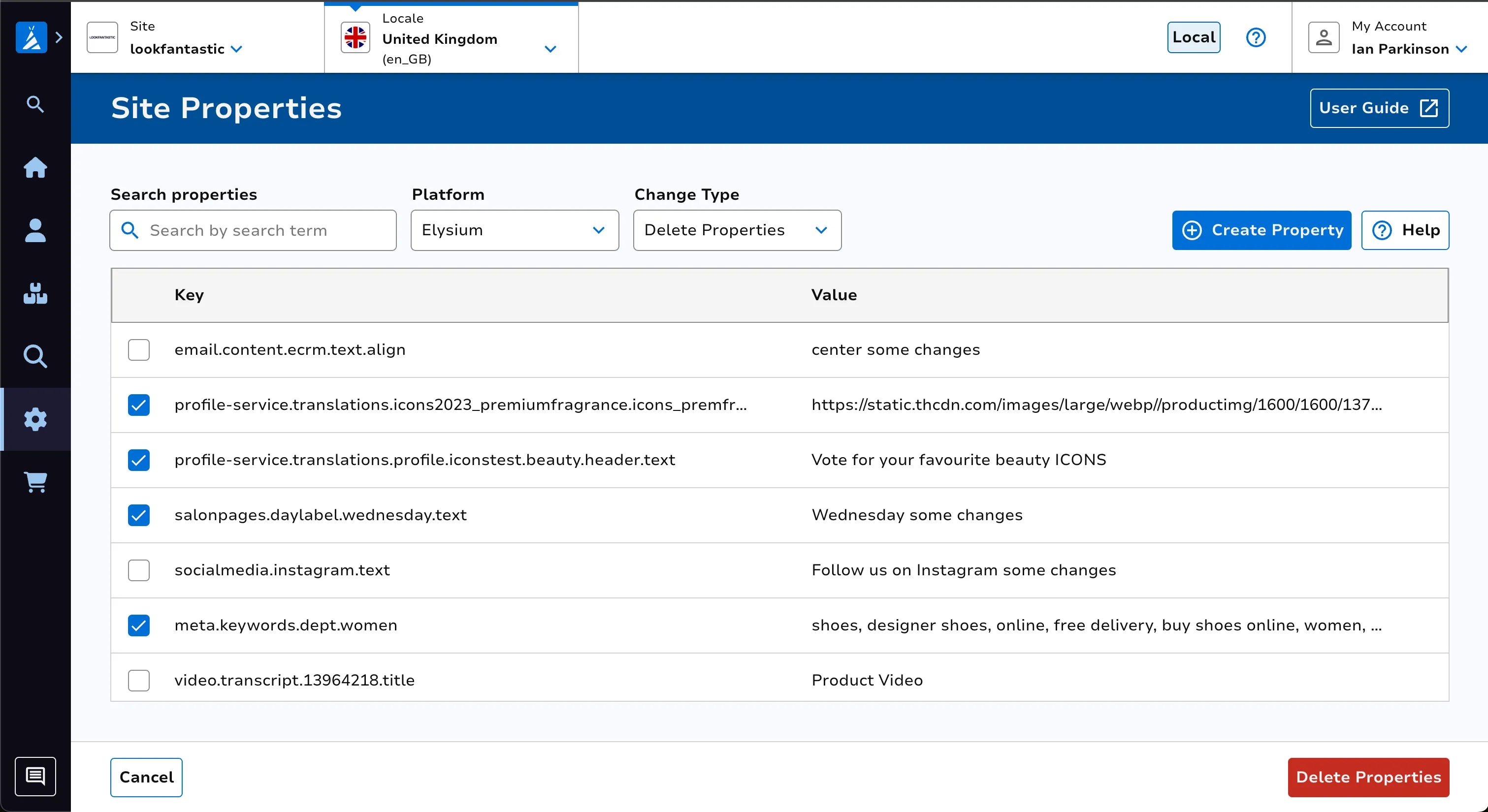
Deleting Overridden Site Properties
Deleting overridden site properties will result in the value defaulting back to the global value for that property.
Within the Change Type dropdown, select Delete Properties.
Select the properties you wish to delete.

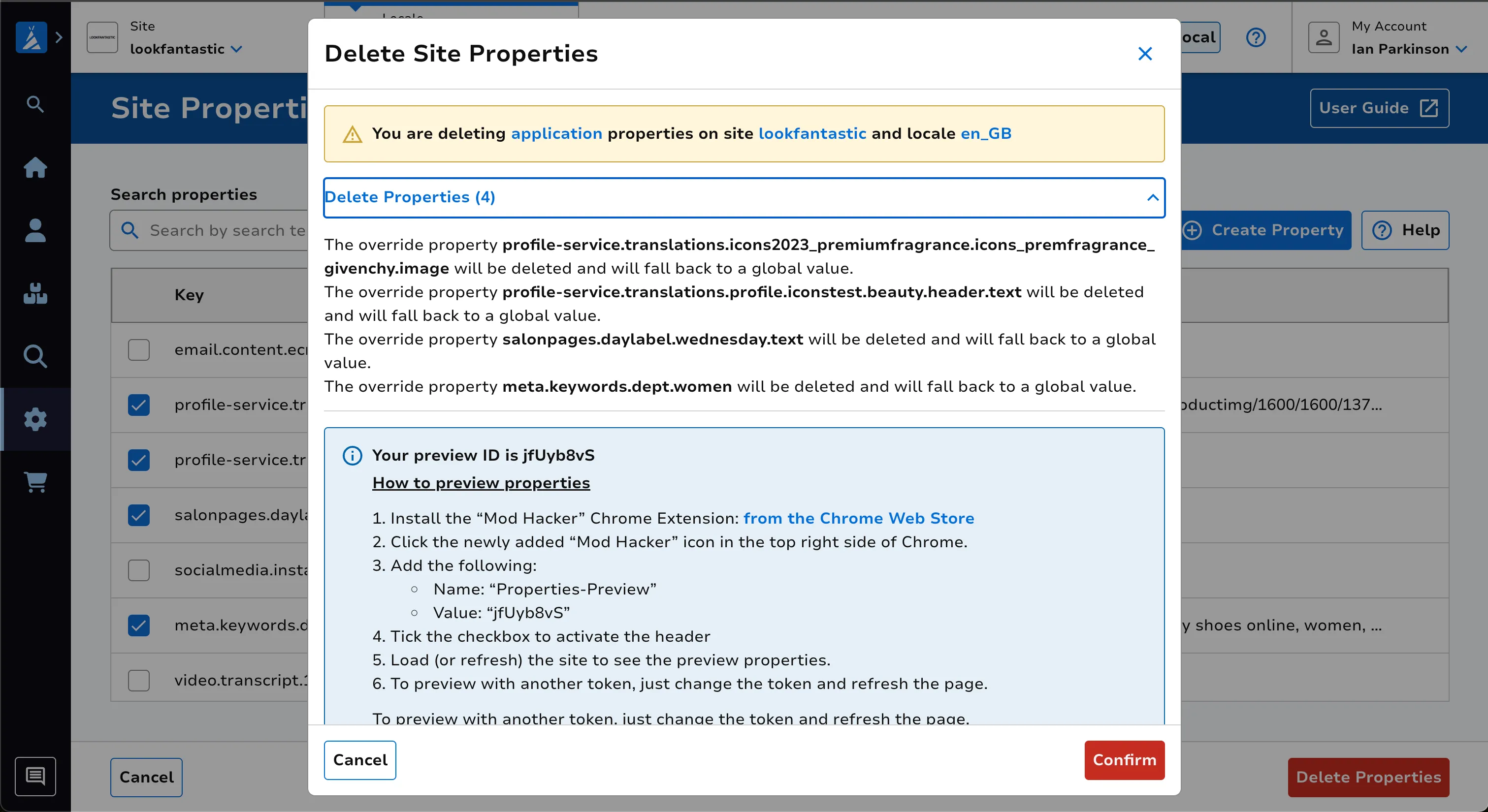
Click Delete Properties to preview your changes. Once ready, click Confirm to apply the changes.

You may then download a copy of the changes you made in CSV format.